Dalam proyek tutashop server ini memerlukan sebuah gambar untuk item maka pada kali catatan ini akan mengungkapkan cara mengupload gambar ke server pada folder public dan kemudian menyimpan namanya ke dalam database agar gambar tersebut dapat di tampilkan kembali pada tampilan daftar item. bagaimana caranya yuk ikuti tahapannya melalui catatan kali ini.
Baca Sebelumnya:
Tambahkan satu buah field yaitu avatar pada table item
Baca Sebelumnya:
Tambahkan satu buah field yaitu avatar pada table item
Buka kembali file Items.vue
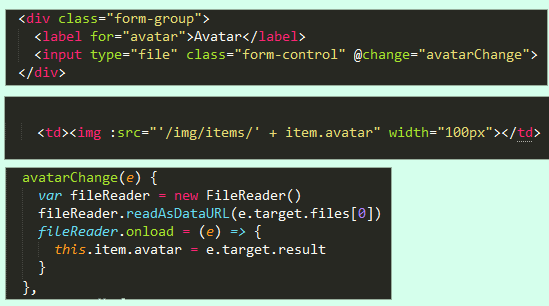
tambahkan kode berikut ini.
berikut ini script lengkapnya pada file Items.vue
sehingga akan muncul input gambar pada form
Pada ItemController.php tambahkan upload file pada fungsi postItem dan simpan nama file nya ke tabel item
berikut script lengkapnya pada file ItemController.php
jalankan aplikasi pada browser maka ketika data ditambah maka gambar akan langsung ditampilkan pada daftar item seperti gambar dibawah ini.
dan file gambar akan di letakan atau terupload pada folder public/img/items
Selanjutnya Baca:
Laravel API Dan Otentikasi Login SPA Menggunakan JWT Auth
Laravel API Dan Otentikasi Login SPA Menggunakan JWT Auth



















Makasih project saya sudah selesai
BalasHapus